 |
| blog tuyolari bloga instagram ekleme hesaba link seklinde |
Blogger için Instagram eklentisi (widget) ekleyerek, sosyal medyanın incisi Instagram'a özel kareleyip yayınladığız fotoğrafların sağladığı ivmeyi blogunuza aktararak bir tık daha etkisini büyütebilirsiniz. Bunun için web dünyasında sayısız öneride bulunan var, şu ana kadar gördüğüm önerilerin hepsi reklamlı. Yani sizden giden linkler, o scripti hangi site yapıyorsa, o siteye gidiyor. Örneğin; Snapwidget sitesi ya da Websta sitesi gibi. Bense size blogdaki Instagram widgetinden resimlerinizin üzerine tıklandığında herhangi bir siteye link atıp yönlendirmeden, bunun yerine resimlerinizin sahibi olan direkt sizin hesaba link giden uygulamayı ve bunu blogunuza nasıl kolay şekilde ekleyeceğinizi paylaşacağım. Okuyucunuz Instagram profiliniz yerine farklı bir siteye neden gitsin ki? Birkaç farklı bonus tüyosu da konunun sonunda yer almakta.
İşte Instagram widgetitini bloga eklemek için benim kullandığım site :
 |
| blog tuyolari bloga instagram ekleme hesaba link seklinde |
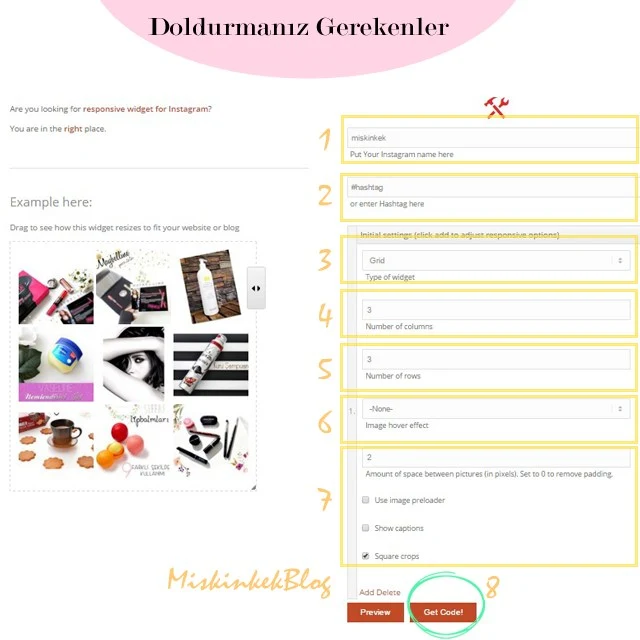
Instansive sitesi diğerlerinin aksine (diğerlerinden kastım bu işi kendi sitelerinde linkli yapan Snapwidget ve Websta sitelerinin sunduğu widgetler) benim için bu konuda baya iyi bir seçenek. Insatansive çok başarılı bir olay sunuyor ve Instagram resimlerinizi kendine dahi yönlendirmeden blogunuzda eklemenizi sağlıyor. Bunu yapan diğer sitelerden en büyük farkı da bu olsa gerek ama ondan daha farklı bir özelliğini daha keşfettim. Örneğin bu işin en meşhur platformu olan Snapwidget, resimlerin içindeki opaklaştırma efektini bir tuhaf veriyor. Demek istediğim, resimlere tıklanınca oluşan opaklık düşürücüyü kalitesiz vermesi. Oysa ki Instansive bunu çok daha estetik yapıyor. Şimdi ben size, bunu kolay yoldan birkaç adım da eklemeyi göstereceğim. Daha kolay anlaşılsın diye sitedeki doldurmanız gereken kısımları tek tek numaralandırıp açıklamalarını aşağıda listeledim. Bu listeye göre yapmanız gerekenler adım adım;
1. Kısım : "Put your Instagram name here" yazan bu kısıma, Instagram hesabınızın adını yazıyorsunuz. Örneğin benimki "miskinkek" ve ben oraya miskinkek yazdım.
2. Kısım : "or enter hashtag here" yazan bu seçenek, Instagram ismi yerine hashtag kullanmak isteyenler için düşünülmüş. Biliyorsunuz Twitter, Facebook, Instagram gibi sosyal medya ağlarının en sevdiği şey hashtag yani etiket olayı. Eğer isim yerine etiket kullanmak istiyorsanız (mesela kendi blog etiketinizi oluşturduysanız, o etikete düşen resimleri derleme adına) bunu kullanabilirsiniz.
3. Kısım : "Type of widget" yazan bu yerde, kullanacağımız blog widgetinin bize hangi stilde olacağını sormakta. Burada farklı stiller var, örneğin "grid" olan en meşhuru. Grid halde olunca Instagram resimleriniz yatay ve dikey bölünerek yapılıyor, ızgara modeli denebilir. Bir diğer seçenek "Slideshow" ise adından da belli olduğu üzere Instagram fotoğraflarınızla en yeniden eskiye doğru bir slide hazırlanıyor. Slideshow versiyonunu seçtiğinizde "Number of photos" seçeneğinden kaç fotoğraf olmasını istediğiniz alan da otomatik olarak açılıyor. Kaç tane istiyorsanız onu ayarlıyabiliyorsunuz. En son seçenek ise "Columns Pinterest Style" olanı. Of bu çok karışık, kullanımı zor olduğu için önermem. Pinterest sitesi gibi Instagram paylaşımlarınızı kolonlara ayırarak yapıyor ve tabii yazılarıyla birlikte. Ortaya çok karışık bir görüntü çıkıyor, blog kullanımına bence uygun değil yine de tercih sizin tabii.
4. ve 5. Kısım : Bu iki kısım tamamen bir üstte bahsettiğim "Grid" seçeneğiyle ilgili. Yani siz "Slideshow" veya "Columns Pinterest Style" seçtiğinizde bu seçenekler farklılaşıyor. Grid en çok kullanılanı olduğu için bundan bahsetmeyi seçtim. 4 numarada yazan "Numbers of colums" seçeneği ile bize kullanacağımız ızgara stilinin kaç kolondan oluşacağı sorulmakta. Yani yan yana kaç sıra olacak? Ben 3 yaptım, gayet derli toplu durdu. 5 numarada yazan ise "Numbers of row", yine sırayı sormakta ama bu sefer yatay olanı değil dikey olanı soruyor. Yani aşağıya doğru kaç sıra olsun? Ben onu da 3 yaptım. Bu tamamen sizin, blogda sidebar denilen yan kısımdaki şekillendirmek istediğiniz pay oranıyla ilgili.
6. Kısım : "image hover effect" yazan bu kısımda, Instagram fotoğraflarımızın mouse ile üstüne geldiğinde nasıl bir tarz ekleyelim sorulmakta. Resimlerin üzerine gelindiğinde opak oranlarının azalıp daha silik gözükmesini sağlayan bu olaya kodlama dünyasında "hover" denilmekte. Hover harici bir de "zoom" yani resimlere mouse ile geldiğinde büyütme efektini de kullanabilirsiniz veya "icon overlay" seçeneği ile resimlerin üzerine gelindiğinde bir mercek ikonu ile inceleme efekti verebilirsiniz. Burada yer alan son efekt ise "show caption", bu da resimlerinizin alt payından ufak bir dikdörtgen çıkmakta ve Instagram fotoğrafınızın başlığı ne ise birkaç kelam o yazmakta. Hangi tarz hoşunuza gidiyorsa deneye deneye seçebilirsiniz.
7. Kısım : "Amount of space between pictures (in pixels). Set to 0 to remove padding." yazan bu aşamada, widgette sergilenecek Instagram resimlerinizin birbirleriyle aralarındaki boşluk soruluyor. Kodlama dünyasında boşluklar pixel (piksel) ile ifade edildiği için parantez içinde pixel değerini girin deniliyor. Eğer sıfır yazarsanız Instagram resimleri arasında hiçbir boşluk olmaz ama bence ufak paylar verin. Bunu da sidebarınızdaki orana göre deneyerek bulabilirsiniz, küçük rakamlarda vermekte fayda var, 2-5 gibi.
8. Kısım : Son kısımda ise finali yapıyoruz. Seçtiğiniz widgetin tarzını önceden ben bir göreyim derseniz "Preview" seçeneğine tıklayıp sol kısımda yüklenmesini bekleyerek bir önizlemesini yapabilirsiniz. "Get Code" diyerek de blogda şipşak kullanacağınız kodu alabilirsiniz.
 |
| blog tuyolari bloga instagram ekleme hesaba link seklinde |
Bundan sonra bloga kopyala yapıştır yapmamız kalıyor. Bize verilen kodların hepsini seçip sağ tıkla "Kopyala" tıklamak yeterli veya isterseniz metni CTRL+A ile hepsini seçip seçili haldeykenCTRL+C ile kopyalayabilirsiniz. Blogger paneline geri dönüp paneldeki "Yerleşim" kısmına tıklayıp widgetimizi ekleyeceğiz.
 |
| blog tuyolari bloga instagram ekleme hesaba link seklinde |
Blog panelimizin yerleşiminde sağ taraftaki sidebar yerinden "Gadget Ekle" diyerek, "HTML/JavaScriptEkle Blogunuza üçüncü taraf işlevselliği veya başka bir kod ekleyin." olanı ekliyoruz. Aldığımız kodu da yine sağ tık yaparak yapıştırıyoruz. Başlık kısmından isim de verebilirsiniz, başlığınız blogda görüneceği için sade bir şey yazmanızı öneririm. Örneğin bunun için "Instagram" yeterli.
 |
| blog tuyolari bloga instagram ekleme hesaba link seklinde |
Anlatması uzun ama yapması saniyeler içinde olan bu işlemlerin sonucunda Instagram widgetimiz kullanıma hazır olarak bloga eklenmiş oluyor. İşte finali :
 |
| blog tuyolari bloga instagram ekleme hesaba link seklinde |
*** BONUS TÜYO:
Bonus tüyo da aldığınız bu kodu yeterli bulmayanlar için gelsin. Açıkçası ben bu ızgaralı sunumu sevmiş olmama rağmen resimleri küçük bölünmüş buldum. Yani blogda daha kocaman durmasını istiyorum. Bu halini değiştirmek için de kodlarla oynama yapıyorum. Bunun için de blog panelinin "Yerleşim" kısmına tekrar gelip, kurulan widgetin "Düzenle" kısmına tıklıyorum.
 |
| blog tuyolari bloga instagram ekleme hesaba link seklinde |
Burada kodumuzu modifiye edeceğiz. "Width" yazan yeri, genişliğini ifade ediyor ve orijinalinde "width: 100%" olarak yazıyor. Görüntüsünün büyümesini istediğim için bunu değiştiriyorum. Blogda sağ taraf kısmı 300px seviyesinde ise "width: 300px" olarak kodu modifiye ediyorum. (Px değeri kodlama dilinin ölçüm birimidir.) Siz de görmek isteyeceğiniz büyüklüğün değerini px cinsinden verebilirsiniz. İşte bu kadar. Hatta istiyorsanız bir border yani çerçeve de ekleyebilirsiniz. Üstteki kodda gördüğünüz gibi "border: 0" verilmiş. Yani bir çerçeve yok ama bu çerçeve değerini 1-2 gibi minik rakamlar vererek çerçeve oluşturabilir, hatta farklı çerçeve stillerini de bu kod satırına ilave edebilirsiniz. Bu ufak değişiklikler sayesinde blog sayfanız için daha özgün tasarımlar yapmak elinizde. Ayrıca sadece sayfanın sağ kısmına ızgaralı şekilde değil, blogun en alt veyahut en üst kısmına da uzun bir dikdörtgen tarzında yerleştirebilirsiniz, bu keyfi tasarımları zevklerinize göre ayarlayabilirsiniz.
Bu uygulamanın ücretsiz haliydi, sitede not şeklinde düşülen bir ibare var. Bu ibareye göre, Instagram'a yeni fotoğraflar koysanız bile bu uygulama günde sadece 1 kez kendini yenilermiş. Yani bu demek oluyor ki koyulan görseller anında widgette tazelenmez. Uygulama blog kullanımına uygun ama "https" ile başlayan güvenlik sertifikalı sitelerde ücretsiz kullanıma sunulmuyor. Https sitelerinde kullanmak için ücretli olanı seçmek lazımmış. Bu kısım biz bloggerları etkilemiyor, sonuçta bloglar güvenlik sertifikalı siteler değildir. Ama bol paylaşımlı bir Instagramer iseniz ve fotoğraflarınızın widgette günde tek seferden fazla yenilenmesini istiyorsanız 10$ vermeniz gerekiyormuş. Bence gerek yok, sonuçta ücretiz versiyonu otomatik yenilemeyi günde 1 kez yapsa da gayet şükela.
Umarım faydalı bir yazı olmuştur.
Blog tüyolarında bir sonraki konu ise "Ben ettim siz etmeyin" formatında olacak.
Blog tüyolarında bir sonraki konu ise "Ben ettim siz etmeyin" formatında olacak.
 |
| blog tuyolari |














.jpg)












0 Yorumlar